WordPress Luxeritasの関連記事、前の記事/次の記事のサムネイル画像を横長サイズに変える方法

WordPressのテーマにLuxeritasを使用しています。
Luxeritasを使用すると簡単に綺麗なサイトが作成できるのですが、レイアウトなどをカスタマイズしているうちに色々と変えたいところが出てくるかと思います。
私はブログアイキャッチ画像のサイズを、FacebookのOGPを意識して横長サイズ(1200 x 630 px)で作成しています。そのような方も多いのではないでしょうか。
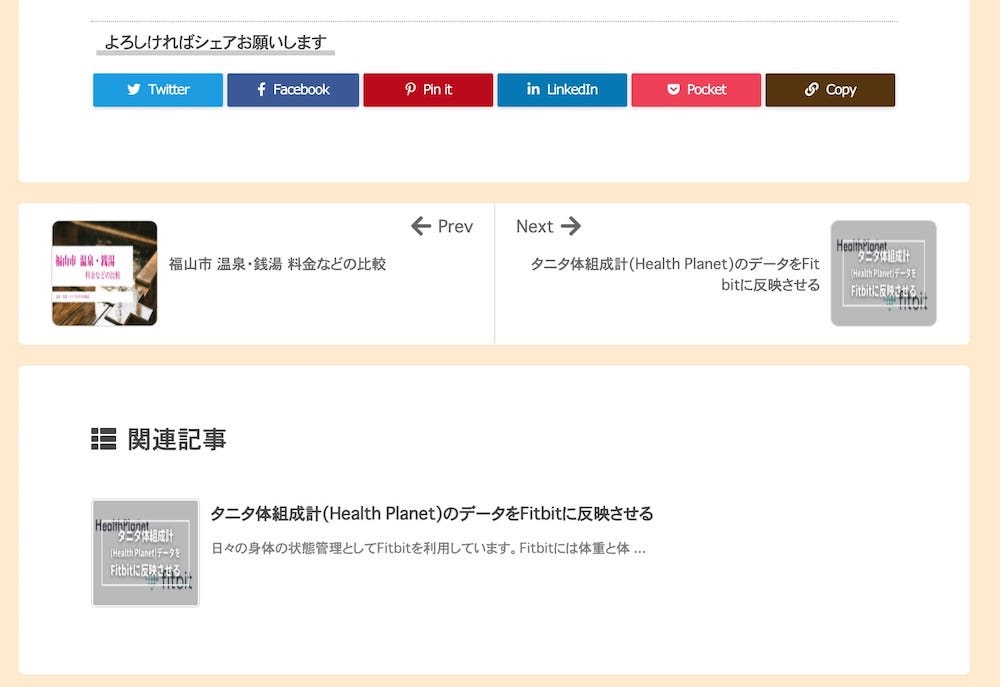
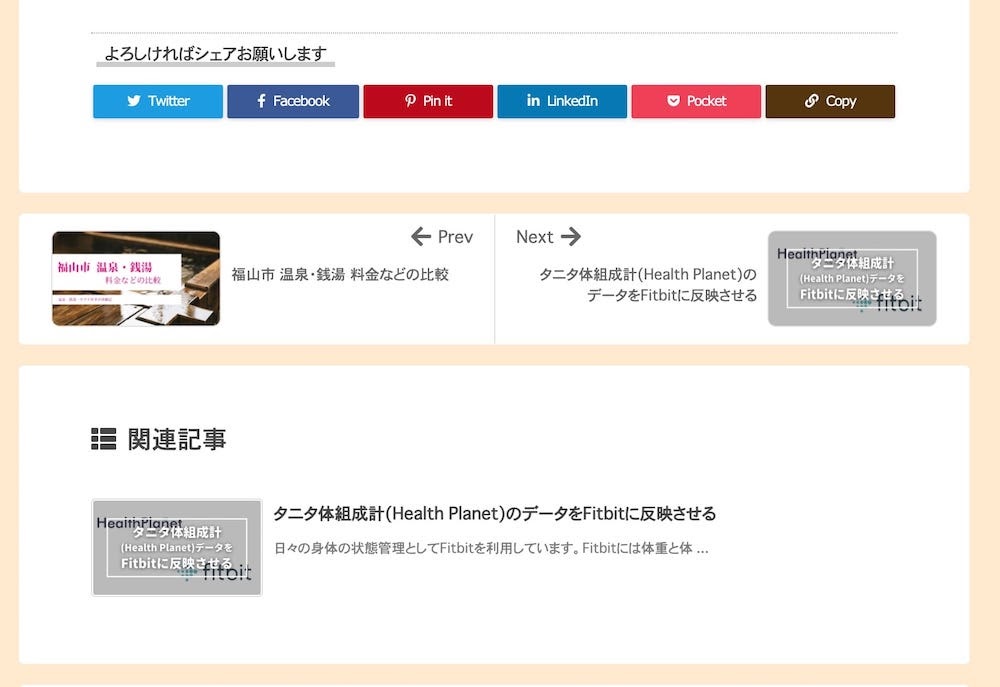
その際に問題となってくるのが、関連記事や前の記事/次の記事のサムネイルの画像のサイズです。特に変更していなければ、下記のように正方形で表示されてしまいます。

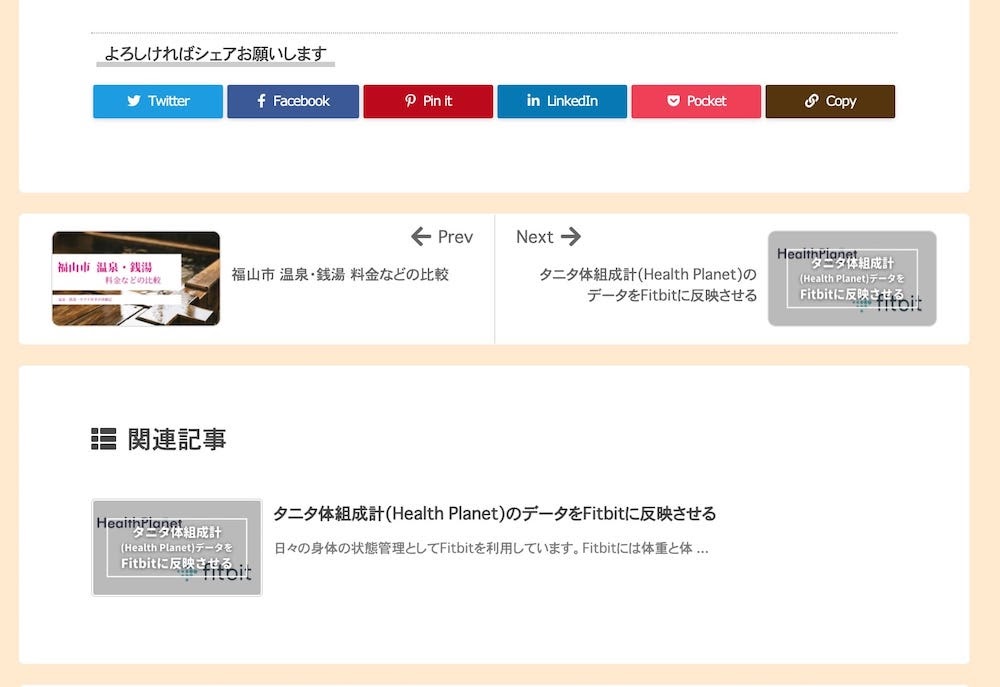
これを下記のような横長サイズで表示するやり方を紹介したいと思います。

簡単にできるので、少しでも読んでいただければと思います。
ただし、紹介するのは簡単な方法で、厳密なアイキャッチ画像の画像比率とは異なります。しかし、サムネイル画像は小さく、厳密に表示する必要まではないと個人的には思います。それでもOKという方は、ぜひ読んでみて下さい。
厳密にやりたい場合は、下記サイトの記事がわかりやすかったです。
WordPressテーマLuxeritasで関連記事・前後記事のサムネイルを正方形→任意のサイズに変える方法 | さやっと四苦八苦(Sick hack)
サムネイル画像を横長サイズで再作成する
まずは画像をアップロードした際に生成されるサムネイルのサイズを変更します。デフォルトでは様々なサイズに対応するために複数のサイズのサムネイルが生成されています。今回は横長サイズ(320 x 180 px)が作成されるように設定します。
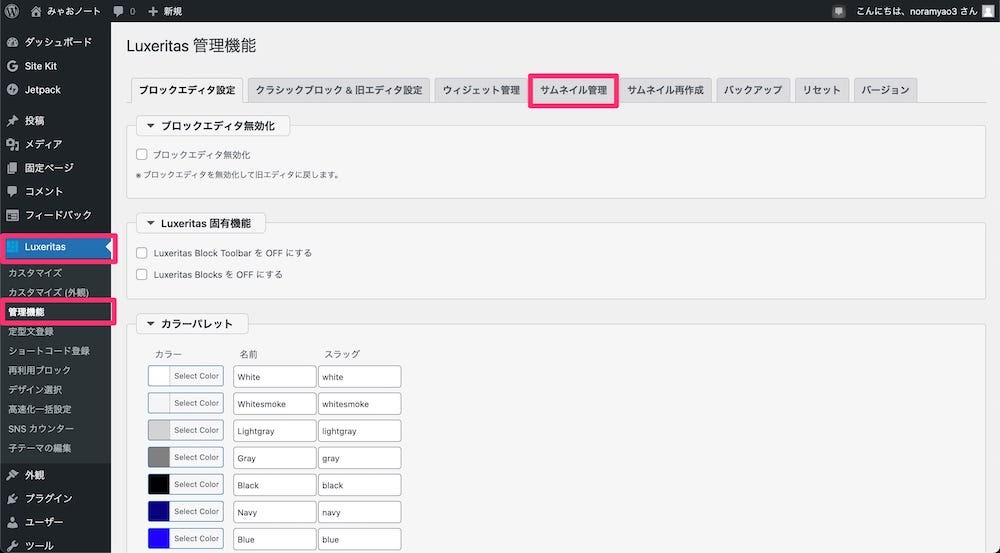
サイドメニューの Luxeritas > 管理機能 をクリックし、上部タブから サムネイル管理 をクリック

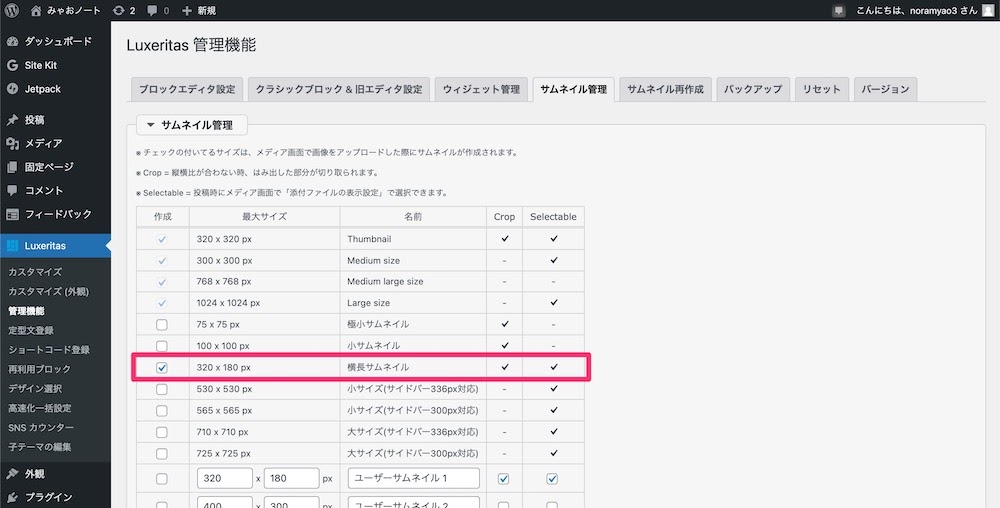
横長サムネイル(320 x 180 px)の作成にチェックを入れる

既にチェックが入っている場合はそのままで大丈夫です。
ここで必要ないサイズのチェックを外しておけば、後ほどサムネイルの再作成を行う際に削除できます。必要ないサイズは削除しておいた方が容量も圧迫しないのでおすすめです。再作成できるので、必要になった時に再作成すれば問題ないかと思います。
変更を保存 をクリックして変更を適用します
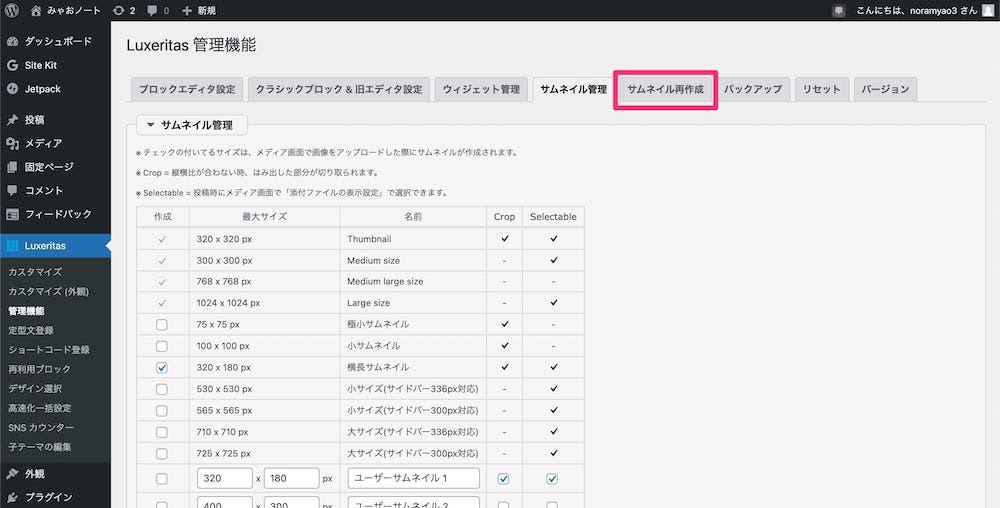
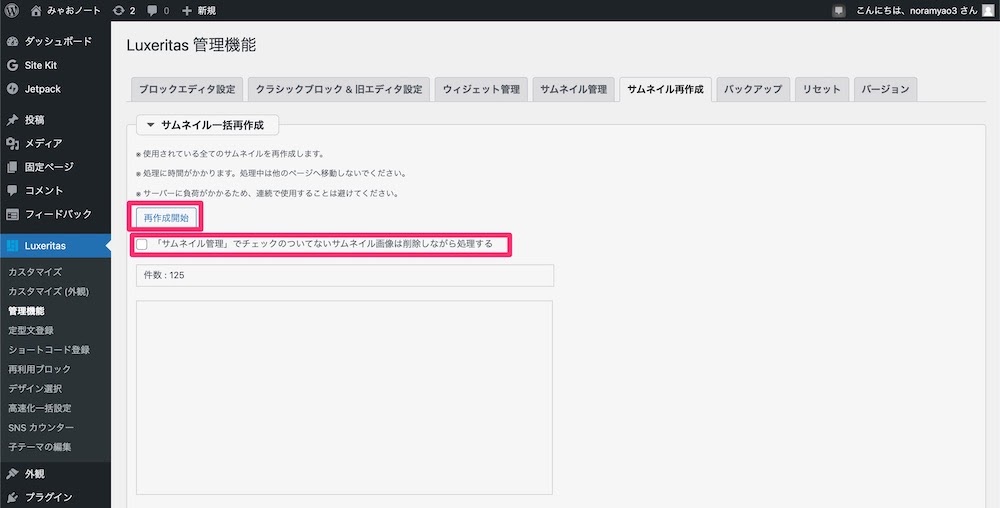
上部タブから、サムネイル再作成 をクリック

再作成開始 をクリック
この際、「サムネイル管理」でチェックのついてないサムネイル画像は削除しながら処理する
にチェックを入れると、サムネイル管理画面でチェックがついていないサムネイルを一括削除できます。使用していないサイズのものはチェックを外して削除しておくと容量を削減できます。不安な場合はそのままで大丈夫です。

関連記事や前の記事/次の記事のサムネイル画像の表示サイズを変更する
Luxeritasのスタイルシート(style.css)を編集します。
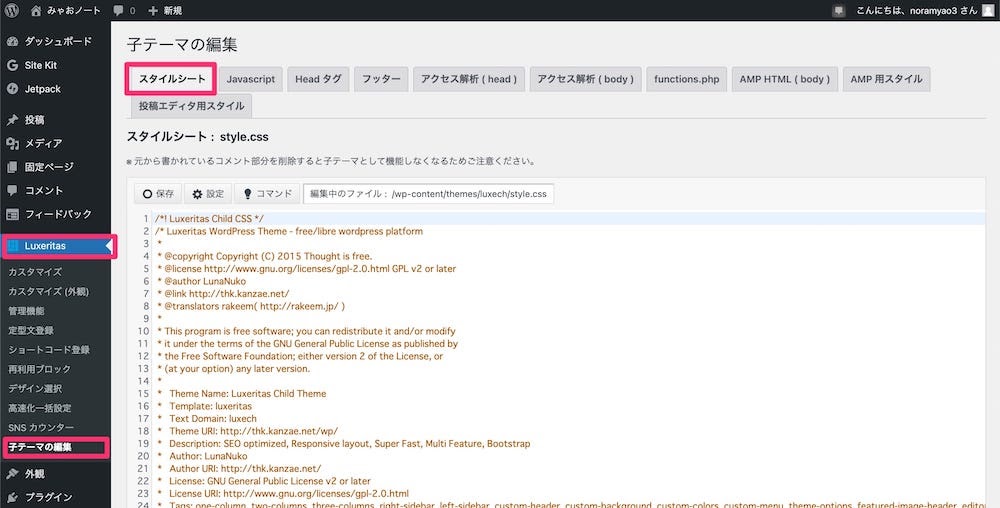
サイドメニューの Luxeritas > 子テーマの編集 をクリックし、上部タブの スタイルシート をクリック

サムネイル画像サイズを指定するコードを追加する
320 x 180 pxでは、少しサムネイル画像のサイズが大きいので、半分の160 x 90 pxで設定しています。
/* 前の記事と次の記事のサムネイル画像サイズ */
#pnavi img {
width: 160px;
height: 90px;
}
/* 関連記事のサムネイル画像サイズ */
#related .term img {
width: 160px;
height: 90px;
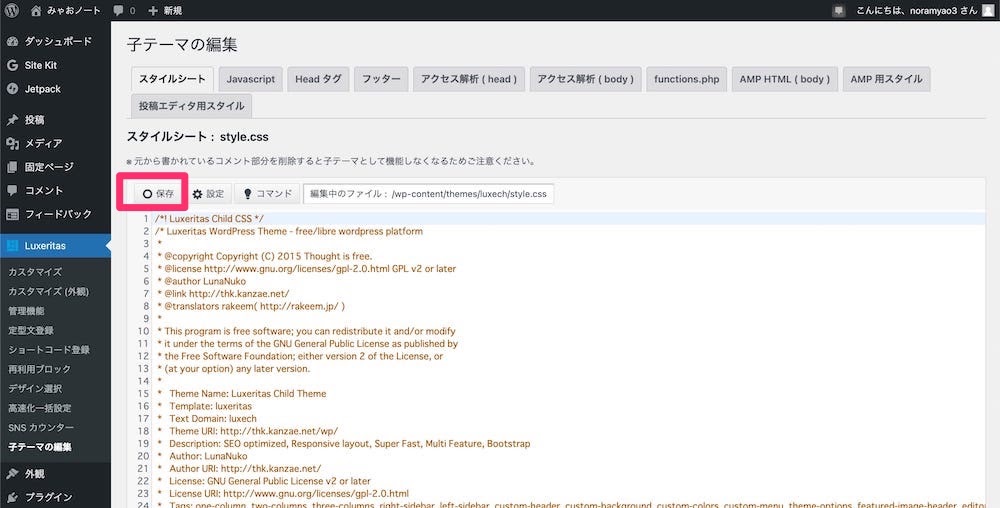
}◯ 保存 をクリック

反映されていれば、下記のように横長(160 x 90 px) のサムネイル画像に変わっているはずです。

まとめ
横長サイズに変更できたでしょうか。アイキャッチ画像は横長を使用されている方多いと思いますので、少しでも参考になれば幸いです。
余談
もしLINEなど他のOGP画像も考慮するのであれば、下記リンクにあるように表示したい要素を中央に配置するのがベストではあります。ただ、画像レイアウトに縛りが生まれるので、どちらをとるかはよく考えて決めた方がいいと思います。
OGP画像を設定しよう!Facebook・Twitter・はてなブログ・LINEの最適な画像サイズとは? : ビジネスとIT活用に役立つ情報