AWS Lightsailのオブジェクトストレージとディストリビューションで、WordPressをCDN構成にしてみた

とあるブログをAWS LightsailでWordPressを運用してます。
なぜLightsailで運用しているかというと、低プランだと3.5 USD/月で安く運用できるからです。(AWSの勉強も兼ねてます。)
しかしアクセスが増え始めると、キャパシティがバーストすることも増え始め、いつバーストキャパシティがなくなるか不安になってきました。そこで、プランを上げることも考えましたが、画像が多いブログでもあったので他に方法がないか調べたら、Lightsailの機能でCDN構成にできることを知りました。
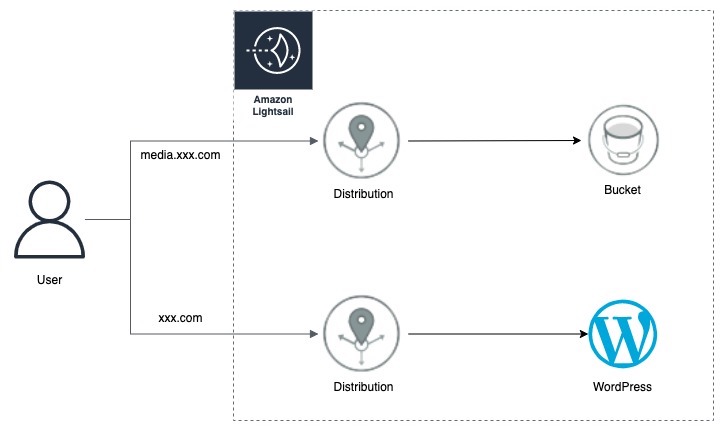
構成はこんな感じです。

サーバーの負荷を分散させるために、LightsailのBucket(オブジェクトストレージ)も追加しています。画像ファイルを別サーバーで管理することも目的としてあります。
LightsailのBucketとディストリビューションは、嬉しいことに1年間無料です。1年後の料金としても、
3.5 USD + 2.5 USD(Distribution) + 1 USD(Bucket) = 7.0 USD/月
なので、安い方かと思います。
Lightsailのプランを5.0 USDまで上げるという手もありますが、CDN構成で負荷分散をさせた方が効果的かなと思います。
構築するにあたり、ピンポイントの参考資料がなく少しつまづいたりもしたので、手順を紹介します。
ストレージの作成
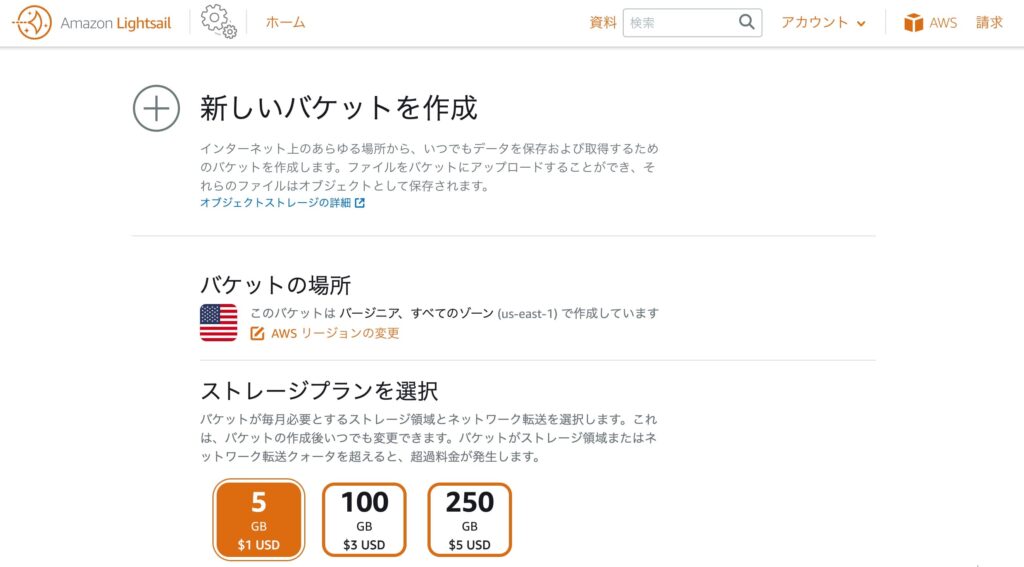
AWSのLightsailの画面を開き、タブから「ストレージ」を選択し、「バケットを作成」をクリック
バケット作成で必要な項目を入力
- バケットの場所(リージョン)
初めから入力されているもので変更なし - ストレージプラン
画像のみなので5GBを選択 - 名称(識別)
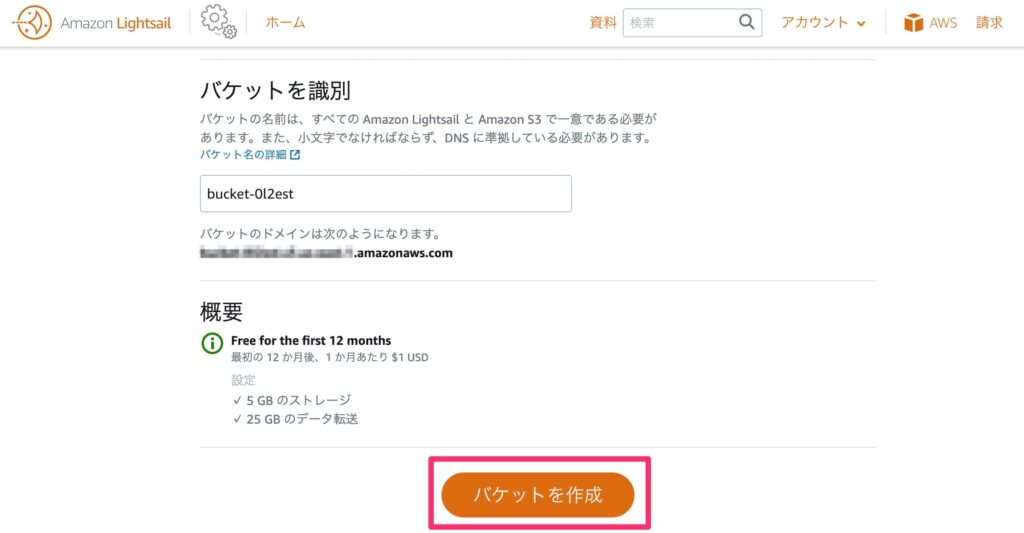
勝手に名称を決めてくれています。カスタムドメインを利用しない場合は、名称がドメイン名に含まれます。
適当に「lightsail-bucket-xxxxx」という名称にしました。
入力内容に問題がなければ「バケットを作成」をクリック


バケットを作成すると、作成したバケットの設定画面に自動遷移します。
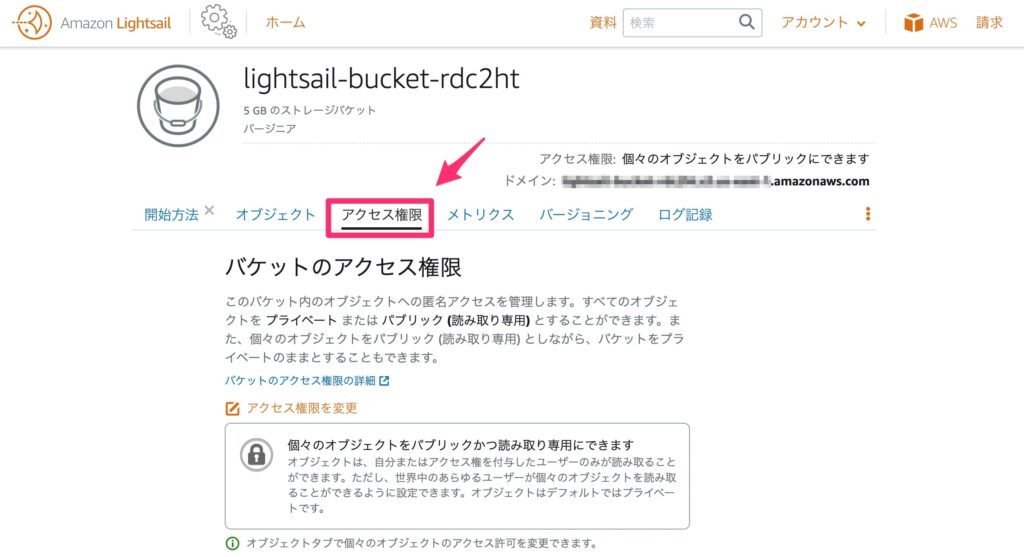
次に、「ディストリビューションを作成する」からディストリビューションを作成するのですが、その前にバケットのアクセス権限を設定しておきます。
タブから「アクセス権限」を選択

もしプライベートになっている場合は、アクセス権限を「個々のオブジェクトをパブリックかつ読み取り専用にできます」に変更しておきます。

設定が終わったら、タブの「開始方法」をクリックして初めの画面に戻り、「ディストリビューションを作成する」をクリックしてディストリビューションを作成していきます。Lightsailのネットワーキング画面からも作成することができますが、バケットの画面から作成すると項目をある程度自動で入力してくれます。

Distributionの作成
ディストリビューション作成では下記を決めていきます。
- オリジン
先ほど作成したバケットを選択(バケットの設定画面からディストリビューションを作成した場合は自動で選択されています) - データ転送量のプラン
50GB/ 月を選択しました。お好みのプランでどうぞ。ちなみに、1年間は無料です! - 名称(識別)
これまた勝手に名称を決めてくれます。
適当に「Lightsail-Distribution-1」という名称に。
ディストリビューションの選択画面にて、WordPress用のディストリビューションとの違いを分かりやすくするために、「Lightsail-Distribution-WPMedia」とかの方が良かった気がします。
入力内容に問題がなければ、「ディストリビューションを作成する」をクリックします



ディストリビューションを作成すると、ディストリビューションの設定画面に遷移します。

デフォルトドメインは自動で決められます。カスタムドメインを設定するとその下にカスタムドメインが表示されます。
次にカスタムドメインを設定していくのですが、WordPressへ割り当てているドメインのサブドメインを割り当てたいので、サブドメインを新規に作成しておきます。
ディストリビューションのカスタムドメイン用のサブドメインを作成する
WordPressのドメインのサブドメインを、ドメインを管理しているサービスから追加します。
私はLishtsailのDNSゾーンで作成しているので、そのやり方を説明します。他のドメインサービスを利用されている場合は、そのサービスの説明を参照下さい。
Lightsailのトップページからタブの「ドメインとDNS」を選択し、WordPressのドメインをクリック

ドメインの設定画面にて、タブから「DNSレコード」を選択し、「+レコードの追加」をクリック

下記設定を参考に入力して作成します
- レコード
Aレコードを選択 - サブドメイン名
サブドメイン名を入力します。
画像のみ扱うので「media.xxx.com」としました。 - 解決先
先ほど作成したディストリビューション「Lightsail-Distribution-1」を選択
ディストリビューションにカスタムドメインを設定
先ほど作成した「Lightsail-Distribution-1」を開き、タブの「カスタムドメイン」を選択

作成直後は、カスタムドメインにWordPressのドメインが設定されていました(やり方によっては違う状態もあるかもしれません)。こちらを、先ほど作成したサブドメインに変更していきます。
変更するには、まずはサブドメインの証明書を作成する必要があります。
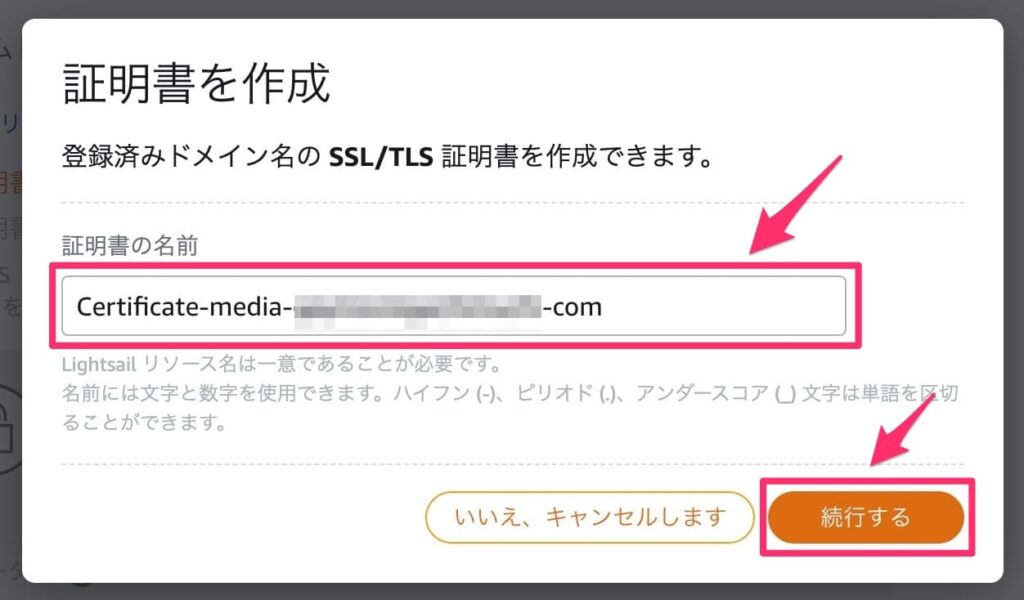
「+証明書を作成」をクリックして証明書を作成します。

証明書の名前を入力します。
任意の名前を入力し、「続行する」をクリックします。名前は、「Certificate-media-xxx-com」としました。

証明書に追加するドメインを入力
先ほど追加したサブドメインと代替ドメイン「www.media.xxx.com」を追加し、「証明書を作成」をクリック

作成完了画面が表示されるので、「続行する」をクリックして検証が完了するのを待ちます。

画像がなくうろ覚えなので少し違うかもしれませんが、途中で設定が必要になります。
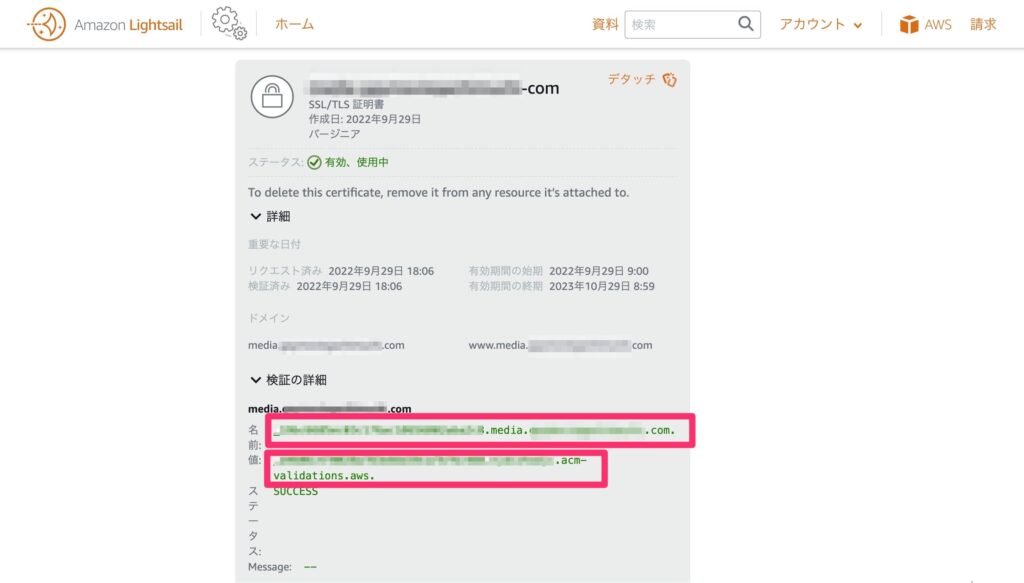
詳細の中に「検証の詳細」という項目があるかと思います。
その中には、ドメイン、名前、値、ステータスが表示されているので、こちらをDNSゾーンに入力するのでコピペしておきます。サブドメインと、wwwのサブドメインの両方とも必要になります。
参考に、検証後の画面になりますが載せておきます。


WordPressのドメイン設定を開き、タブから「DNSレコード」を選択し、「+レコードの追加」をクリック

先ほどの証明の認証で表示されていた内容を入力していきます。
- レコード
「CNAMEレコード」を選択 - サブドメイン名
検証の「名前」に表示されていた内容のドメインより前を入力します。
「_XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.media」 - 解決先
検証の「値」の内容を入力します。
「_XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.XXXXXXXXXX.acm-validations.aws」
末尾の「.」は抜かしたのですが、もしかしたらありでもいいかもしれません。

同様にwwwのサブドメインも追加します。
少し待つと証明書のステータスが進行し、有効になれば成功です。
これでサブドメインをカスタムドメインに設定します。
ちなみに元のWordPressのドメインのディストリビューション設定は自動で行われていたので、特に設定する必要はありませんでした。もし自動で行われていない場合は、サブドメインの時と同様に設定してあげる必要があるかと思います。
最後にWordPressのメディアの保存場所をLightsailで作成したバケットに設定していきます。
WordPressのメディアをLightsailのバケットに設定する
実現するためには、「WP Offload Media」というプラグインを利用します。
プラグインのインストール後の設定は、公式ドキュメントで分かりやすく説明してあるのでそちらを参照下さい。
チュートリアル: WordPress インスタンスを Amazon Lightsail バケットに接続する | Lightsail ドキュメント
まとめ
以上になりますが、設定できましたでしょうか。
画像を多く掲載するようなブログでは、読み込みに時間がかかってしまいます。
表示速度が遅いとユーザーが離れていってしまう可能性があります。特にモバイルが普及してきて、回線速度が早いユーザーばかりではないので、CDN構成にすることで改善されるかと思います。