【WordPress】 ボタンクリックで記事のURLをGoogleスプレッドシートに保存する

WordPressブログの記事内にあるボタンをクリックすると、その記事のURLをGoogleスプレッドシートに保存する方法を紹介します。
このプログラムを応用することで、記事に「いいね」ボタンを設置してカウントしたり、記事の誤記報告ボタンなど、色々なことができるようになるので、少しでも参考になればと思います。
構成
記事内にあるボタンをクリックした際に、Googleスプレッドシートに保存する処理を実行するのですが、その際にユーザーの操作を妨げたくないのと、記事のリロードなどは行いたくないため、非同期処理で実装します。
非同期処理にはAjaxを使用します。WordPressにはAjax通信が標準機能でついているので、今回はこちらを使用して実装します。
Googleスプレッドシートの編集は、Google Sheets APIを使用します。
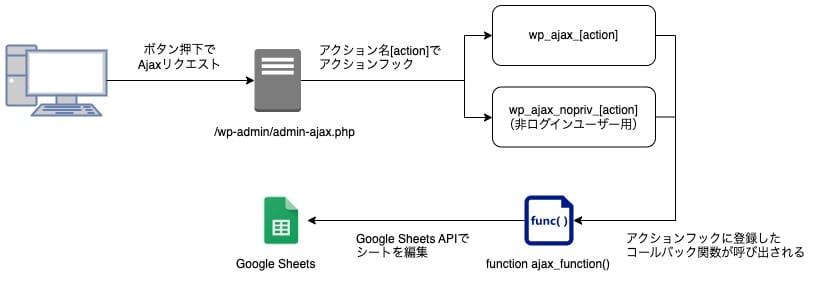
大まかな流れは下記になります。

大まかな流れ
- Ajax受信側の実装
- Ajaxリクエストを受信するために任意のaction名を名前の末尾にもつアクションフックを作成
- アクションフックで実行されるコールバック関数を作成
- Ajax送信側の実装
- ボタン作成
- ボタン押下時の処理(jQuery 非同期処理)を追加
- Googleスプレッドシートを編集するための登録を行う
- Goole Sheets APIを有効化
- 実装前の事前準備
- Google APIs Client Library for PHPをインストール
- APIのキーをアップロードする
- Google Sheets編集処理を追加
Ajax受信側の実装
Ajax受信側の実装を行うために、まずはAjaxリクエストのアクション名を決めます。
例として「my_ajax」とします。
決めたアクション名のアクションフックを作成し、アクションフックで実行されるコールバック関数を作成します。
add_action('wp_ajax_my_ajax', 'ajax_sample');
add_action('wp_ajax_nopriv_my_ajax', 'ajax_sample');第一引数がアクションフック名、第二引数がコールバック関数になります。
アクションフック名の書き方は「wp_ajax_アクション名」、「wp_ajax_nopriv_アクション名」になります。この2つの違いは、前者がログインユーザー、後者が非ログインユーザーからのAjaxリクエストになります。
コールバック関数名ajax_sampleは自由に決めて下さい。
アクションフックで実行されるコールバック関数にて、Googleスプレッドシートを編集する処理を実装します。
function ajax_sample() {
// POST送信で受け取ったURLから投稿IDを取得
$ID = url_to_postid( $_POST["url_data"] );
put_url_spsheet($ID);
// WordPressの実行を停止
wp_die();
}関数put_url_spsheet($ID)にて、スプレッドシートに保存する処理をおこないます。引数には、POST送信で受け取ったURLからurl_to_postidで投稿IDを取得しています。
Google Sheetsを操作する処理については後ほど説明します。
Ajax送信側の実装
次にAjax送信側の実装として、始めにAjax実行用のボタンを作成します。
<button id=“sample-btn”>動画削除報告</button>ボタン押下時の処理はJavaScript(jQuery)を利用するので、idを決めます。
今回はsample-btnとしています。
次にボタン押下時の処理(非同期 Ajax)をJavaScript(jQuery)で書いていきます。
WordPressではadmin-ajax.phpというファイルでAjaxのリクエストを受け付けてくれるので、こちらをurlに指定します。
<script>
jQuery(function($){
$('#sample-btn').click(function(){
// 現在のページのURLを取得
var currentUrl = location.href;
$.ajax({
type: 'POST',
// WordPressでAjaxを使用する場合、urlにはadmin-ajax.phpの絶対パスを指定
url: 'https://xxx.com/wp-admin/admin-ajax.php',
cache: false,
data: {
// アクションフックで利用するアクション名を指定
action : 'my_ajax',
url_data : currentUrl,
},
success: function(response){
// AJAX通信によって取得したデータをダイアログに表示
alert(response);
},
error: function () {
alert("通信に失敗しました");
}
});
});
});
</script>location.hrefで、今見ているページのURLを取得します。
Ajaxのurlにはadmin-ajax.phpの絶対パスを指定する必要があるので、ドメイン名を書き換えて下さい。
actionには、受信側で決めたAjaxリクエストのアクション名を書きます。
今回 URLを受信側に渡したいので、変数名url_data、値currentUrlを書いています。
これでボタン押下時に、Ajax通信のアクションフックで、コールバック関数を呼び出せるようになったので、Googleスプレッドシートを編集する準備をしていきます。
Googleスプレッドシートを編集するための登録を行う
プログラムでGoogle スプレッドシートを操作するには、Google Sheets API を使用します。
Google APIを使用するためには、Google Cloud Platformへ登録して、事前にGoogle Sheets APIを有効にし認証情報を設定しておく必要があります。
初めにGoogle Cloud Platformへログインします。Google Cloud Platformを使用したことがない人はGoogleのアカウントで新規にサインインする必要があります。
Google Cloud Platform ログイン
ログインした後の手順は下記になります。
- プロジェクトを新規作成する
- Google Sheets API を有効化する
- サービスアカウント用の認証情報を作成する
- Googleスプレッドシート側からサービスアカウントに編集権限を追加する
プロジェクトを新規作成する
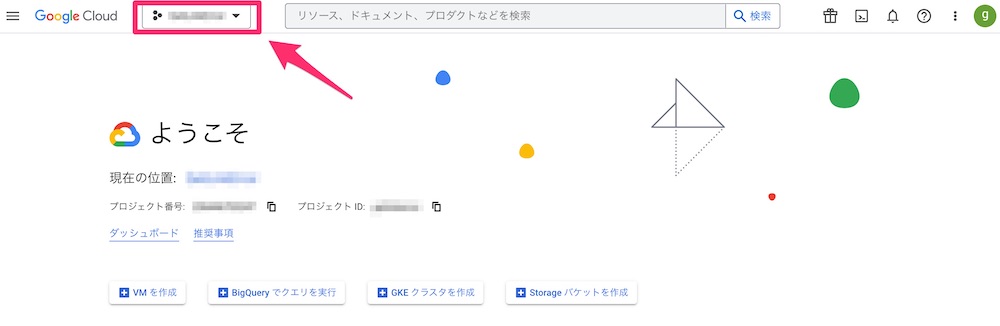
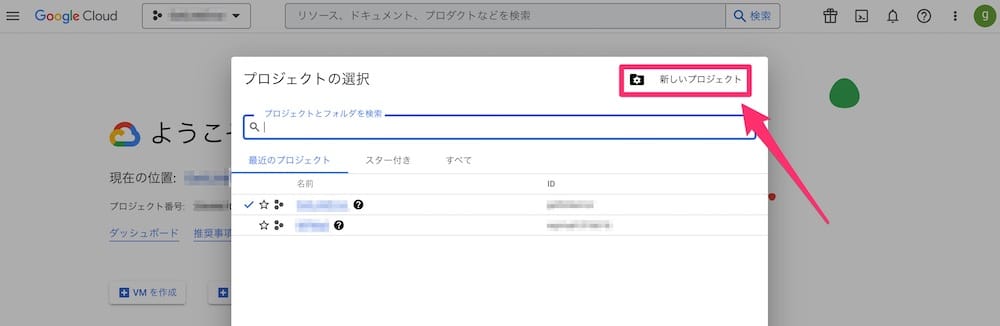
Google Cloudにログインし、上部のプロジェクトアイコンをクリックし、「新しいプロジェクト」をクリックします。


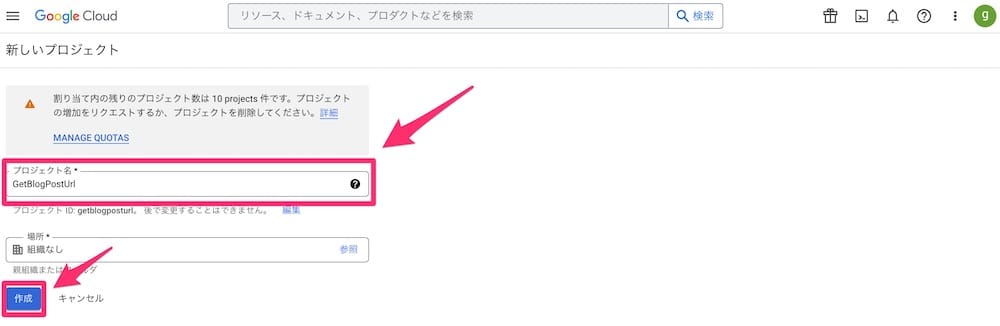
新しいプロジェクトの作成画面が表示されたら、任意のプロジェクト名を入力し、「作成」をクリックします。

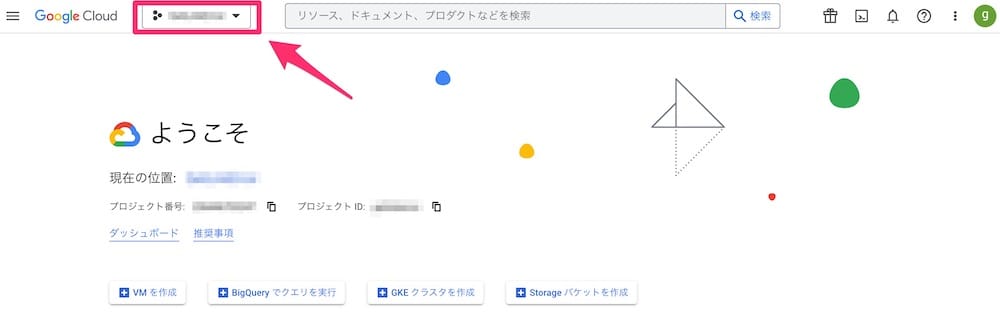
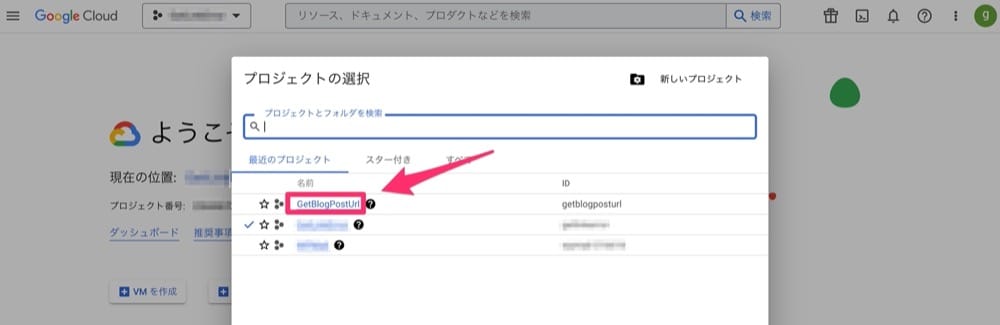
プロジェクトが作成できたら、再度上部のプロジェクトアイコンをクリックして、先ほど作成したプロジェクトを選択し、プロジェクトを切り替えます。


上部のプロジェクトアイコンに、作成したプロジェクト名が表示されていたらOKです。

Google Sheets API を有効化する
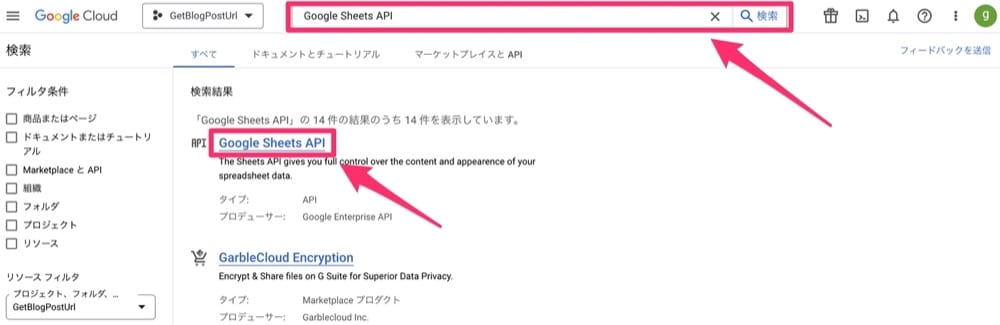
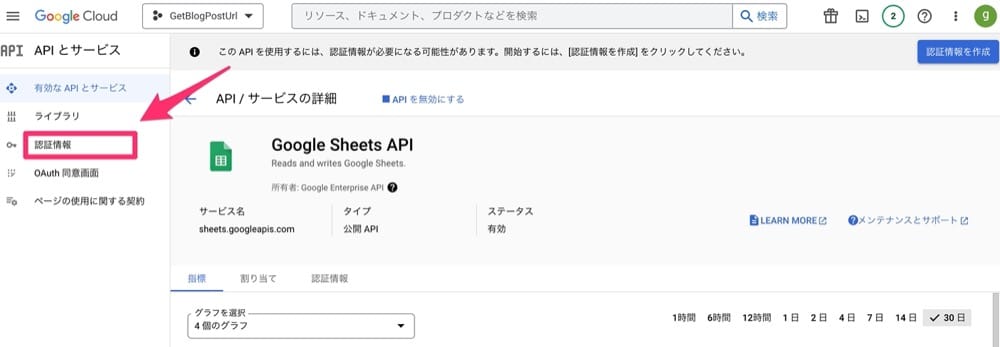
プロジェクトにて、Google Sheets APIを有効化させるために、上部の検索窓に「Google Sheets API」と入力して検索します。
検索結果に「Google Sheets API」が表示されるのでクリックします。

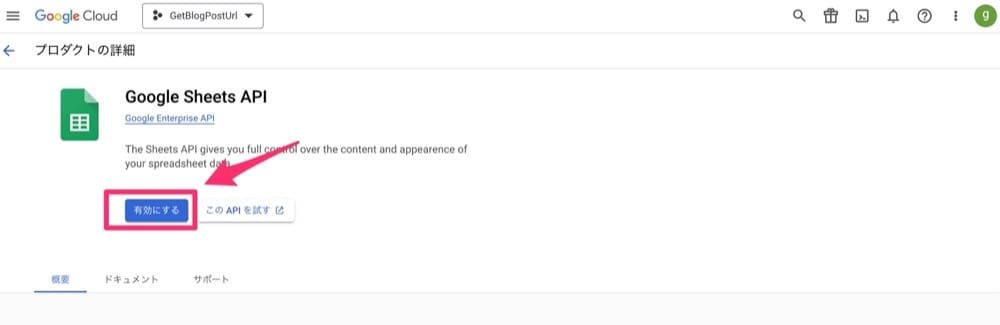
Google Sheets APIの詳細画面にて、「有効にする」をクリックします。

サービスアカウント用の認証情報を作成する
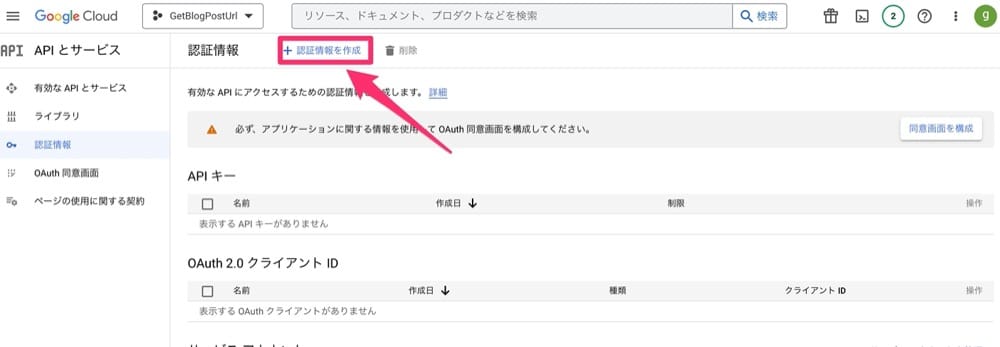
左タブの「認証情報」をクリックします。

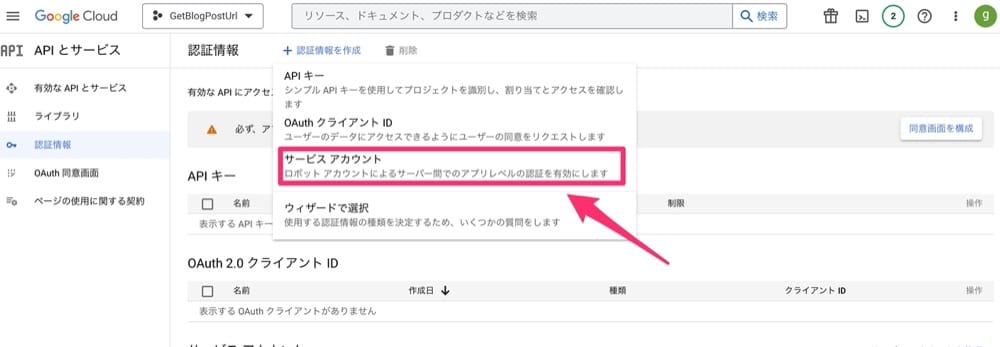
認証情報画面にて、上部の「認証情報を作成」をクリックし、表示されたメニューから「サービスアカウント」をクリックします。


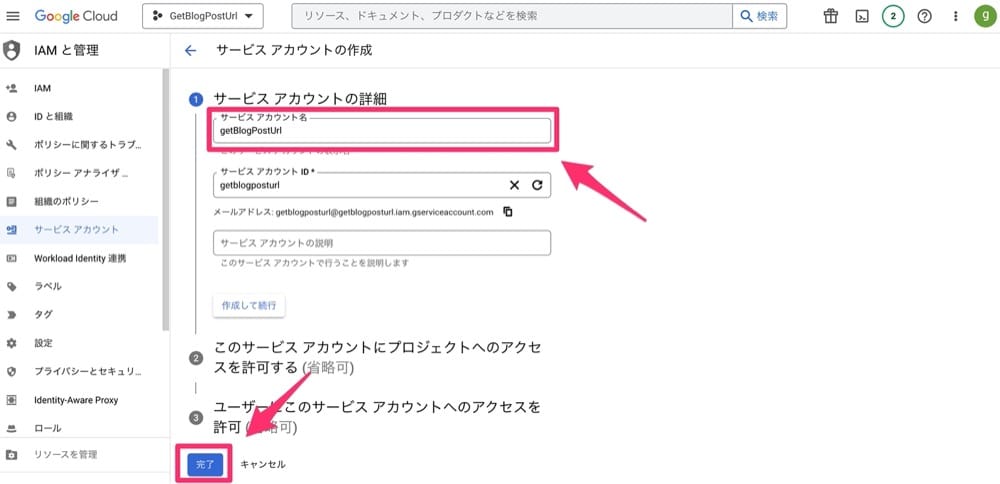
サービスアカウントの作成画面にて、サービスアカウント名を任意に入力します。
サービスアカウント名を入力すると、自動でサービスアカウントIDも生成されます。
サービスアカウント名を決めたら、「完了」をクリックします。

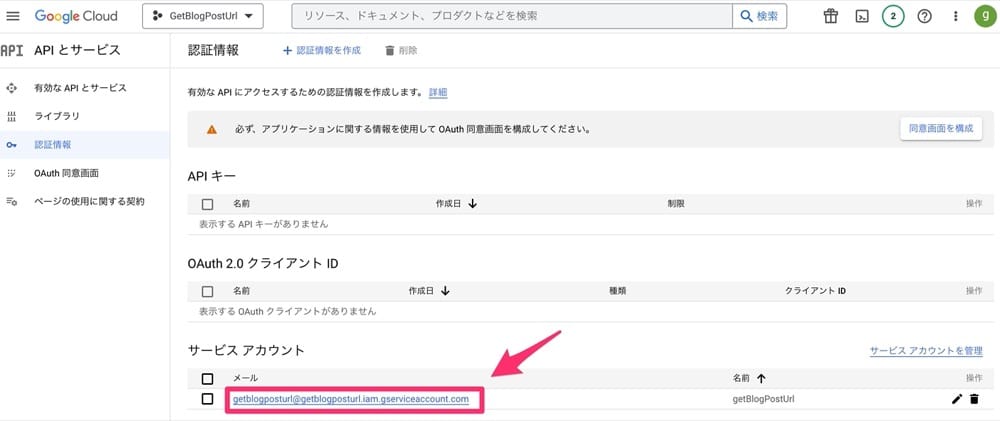
サービスアカウントを作成すると、認証情報画面にサービスアカウントのメールアドレスが表示されます。
このアドレスを後ほど使用するので、コピーしておきます。

Googleスプレッドシート側からサービスアカウントに編集権限を追加する
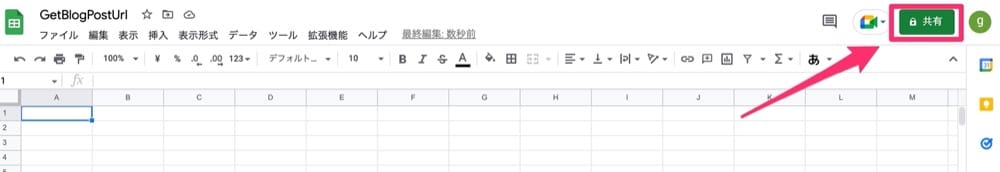
ブログのURLを保存していくスプレッドシートを作成し、右上の共有アイコンをクリックします。

共有者のメールアドレスを入力する項目に、先ほど作成したサービスアカウントのメールアドレスを貼り付け、「送信」をクリックします。

これでGoogle APIを利用する事前準備は完了です。
実装前の事前準備
phpでGoogle APIを使用するために、必要なライブラリをインストールします。
先ずはインストールするディレクトリを作成しておきます。
後ほど紹介するGoogle Sheets 編集処理するプログラムで、WordPressのfunction.phpからディレクトリを参照するため、おすすめはインストールされているテーマのlibディレクトリです。(libディレクトリがない方は作成して下さい)
$ mkdir -m 777 /opt/bitnami/apps/wordpress/htdocs/wp-content/themes/simplic
ity2/lib/my_ajax上記ディレクトリは、AWS lightsailにて、テーマにsimplicity2を使用している場合になります。
WordPressをインストールされている環境によって変わるので、サーバーのディレクトリ構成を確認して下さい。
my_ajaxフォルダに移動し、composerでライブラリをインストールします。
$ cd /opt/bitnami/apps/wordpress/htdocs/wp-content/themes/simplic
ity2/lib/my_ajax
$ composer require google/apiclient:^2.0正常にインストールされた場合は、下記ファイルとフォルダが生成されます。
- composer.json
- composer.lock
- vendor
次に、 Google APIのキーをアップロードします。
Google APIのキーをアップロード
Google Cloudをサイド表示し、サービスアカウントメールの「編集」アイコンをクリックします。

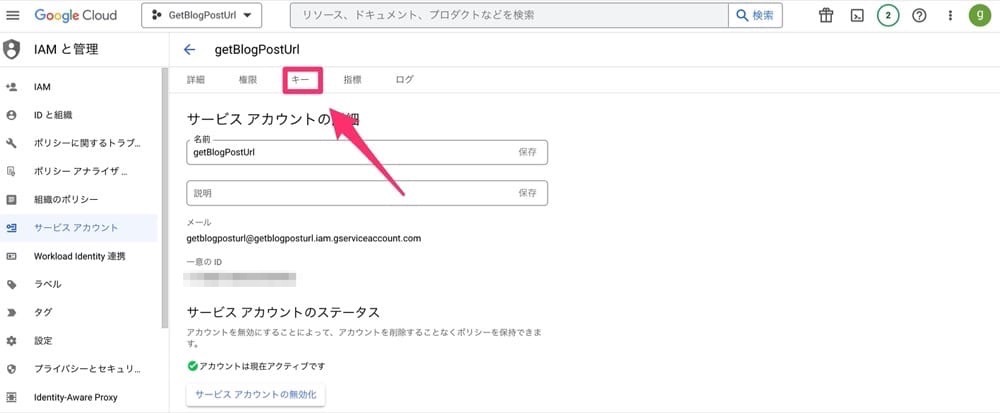
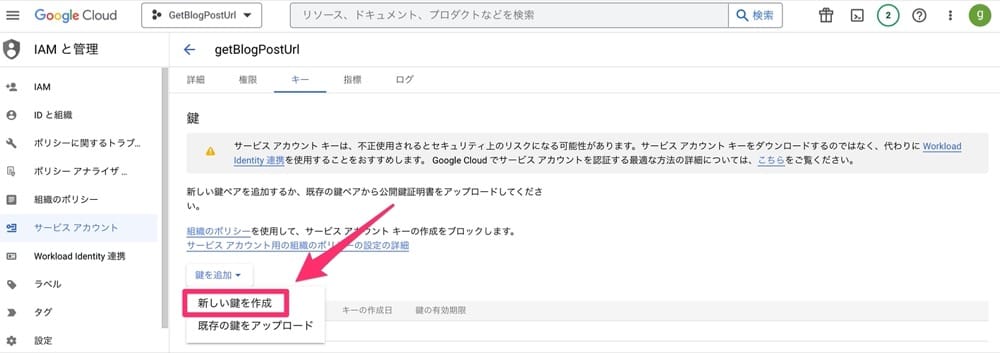
上部の「キー」をクリックします。

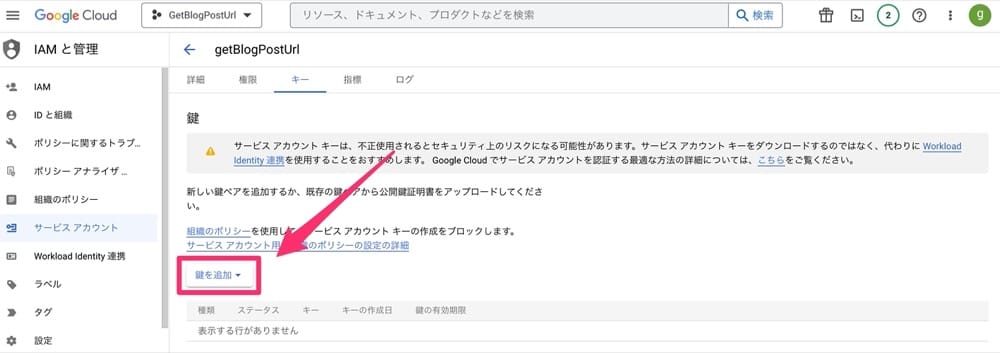
「鍵を追加」をクリックし、「新しい鍵」を選択します。


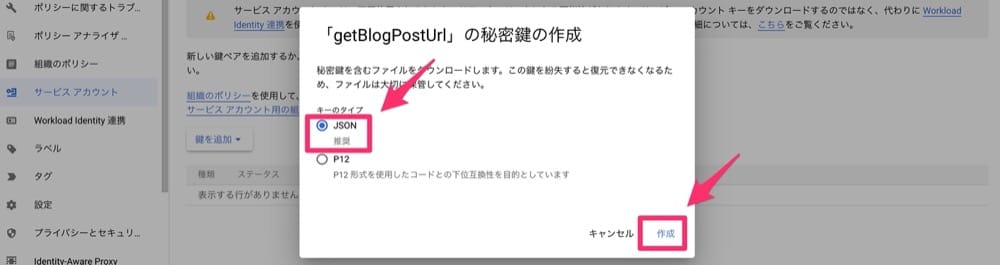
キータイプに「JSON」を選択し、「作成」をクリックしてキーファイルをダウンロードします。

ダウンロードしたキーファイル「my_ajax-XXXXXXXXXXXX.json」を、my_ajaxフォルダにアップロードしておきます。
Google Sheets 編集処理を追加
最後にスプレッドシートに書き込むプログラムを書いていきます。
function put_url_spsheet($post_url){
require __DIR__ . '/lib/my_ajax/vendor/autoload.php';
$key = __DIR__ . '/lib/my_ajax/my_ajax-XXXXXXXXXXXX.json';
$sheet_id = "XXXXXXXXXX";
$client = new \Google_Client();
$client->setAuthConfig($key);
$client->addScope(\Google_Service_Sheets::SPREADSHEETS); // 利用するスコープを指定
$client->setApplicationName("Test"); // 適当な名前でOK
$sheet = new \Google_Service_Sheets($client);
/*
* 記事のURLをスプレッドシートに保存
*/
$spreadsheet_service = new \Google_Service_Sheets($client);
$sheet_range = 'シート1!A1'; // シートと範囲を指定
$current_date = date( "Y/m/d" ,time() );
$post_url = 'https://xxx.com/?p=' . $post_url;
$values = [
[$current_date, $post_url],
];
$body = new \Google_Service_Sheets_ValueRange(['values' => $values]);
$params = ['valueInputOption' => 'USER_ENTERED']; // 入力方法
$result = $spreadsheet_service->spreadsheets_values->append($sheet_id, $sheet_range, $body, $params);
}変数$keyには、先ほどアップしたキーファイル名を指定して下さい。
変数$sheet_idには、対象スプレッドシートのリンク(下記例)から、「XXXXXXXXXX」部分をコピってペーストしてください。https://docs.google.com/spreadsheets/d/XXXXXXXXXX/edit#gid=0
シートには、
「日付」と「ドメインを含めた記事のURL」を書き込んでいます。
まとめ
WordPressのAjax通信と、Google Sheets APIの利用が難しいところですが、他にも応用が効く知識になるので、少しでも参考になると嬉しいです。